A) Theme Development Structure
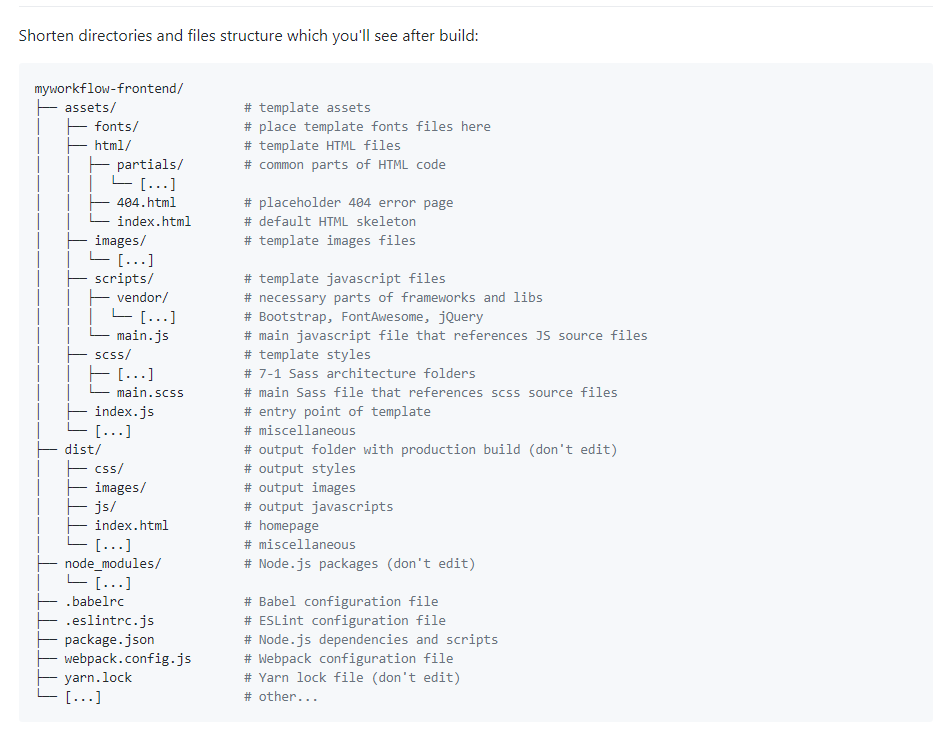
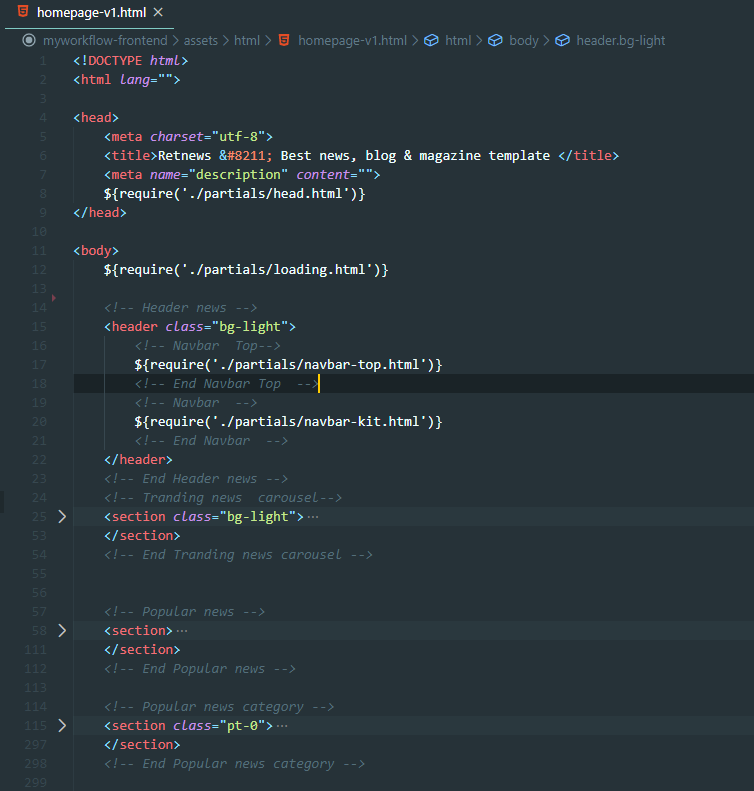
retnews Is Premium Html Design Bootstrap 4 Template, We Bring You The Best Premium Themes That Perfect For News, Magazine, Personal Blog, Etc.,This theme is a fixed layout with two columns. and modern workflow frontend using webpack, sass, node js & more. so it’s easily customizable and The general template structure is the same throughout the template. Here is the general structure.
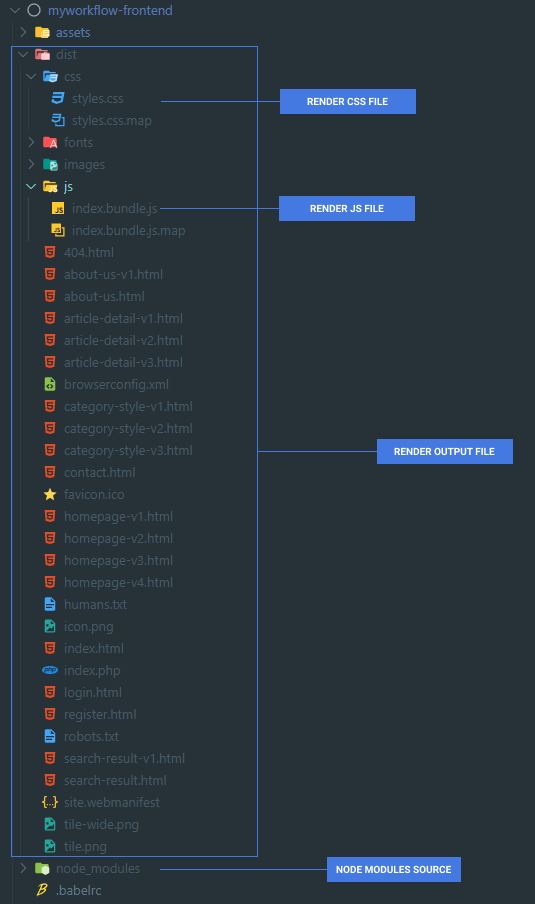
Folder Structure

How to run project
Installation Build commands note if you finish instalation node js and webpack
yarn install or npm installyou can choice one command to run project using yarn or npm
| Terminal | Description |
|---|---|
yarn start or npm run start |
compile assets when file changes are made, start webpack-dev-server session |
yarn build or npm run build |
compile and optimize (the files in your assets directory) for production |
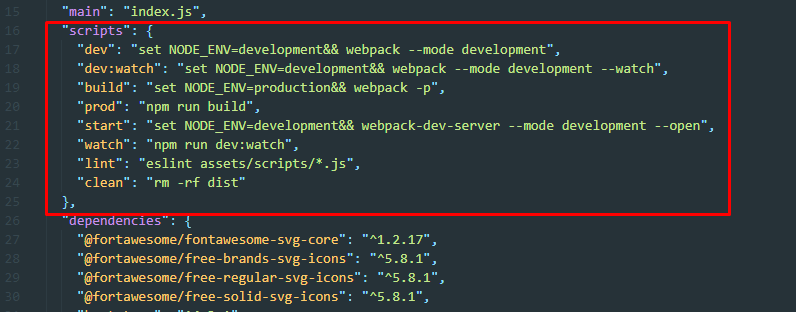
| All Build command you can check filename package.json and right image |  |
B) Node JS & Webpack Instalation and configuration
You can Installing Node.js via package manager this link here Node JS
if your computer has already installed node js, please ignore this. To ensure that NodeJS is
installed properly you can check on terminal
/* === Check instalation node js === */ node -v npm -vInstalation webpack please check this webpack instalation
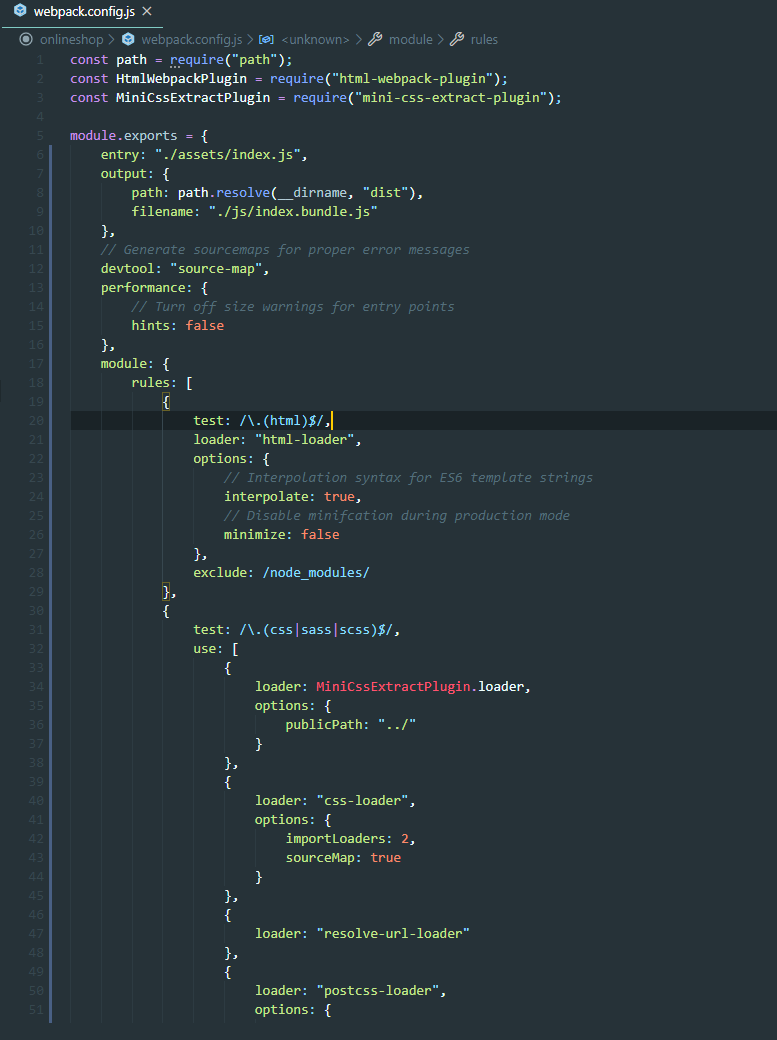
You can see the full code in the folder mainfile/myworkflow and filename webpack.config.js you can check structure folder
Configuration webpack Example

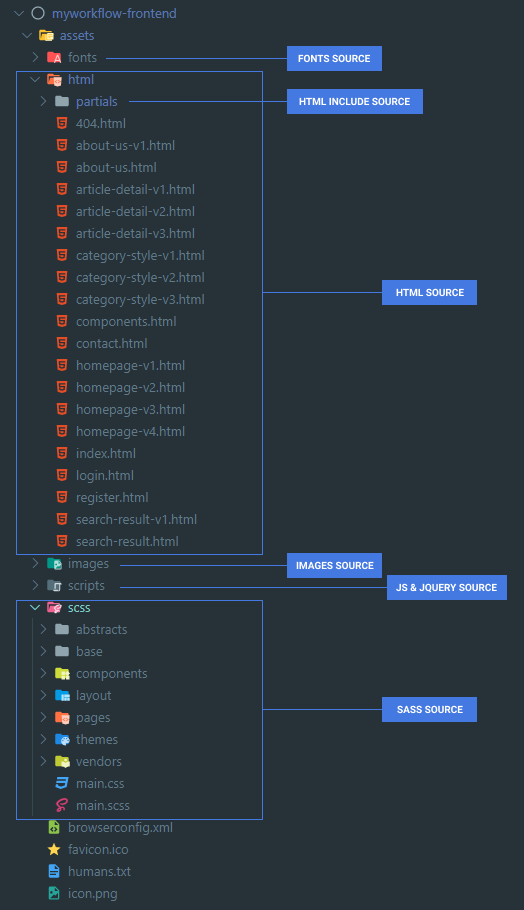
C) SCSS, JS and compile css Files and Structure
This theme Myworkflow structure, and file scss, Jquery and Javascript files.
Development theme

Production theme

D) Example Code
I've example codes are commented properly so it’s easily customizable:

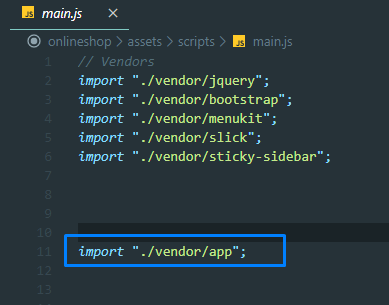
- All vendor js

- Import all vendor Javascript/jquery library.
- My custom scripts, please see the image above and fileneme app.js
-
Example code my custom script filename app.js and all codes are commented
properly so it’s easily customizable:
// ------------------------------------------------------------------------------ // // Loading // ------------------------------------------------------------------------------ // $(".loading-container").delay(400).fadeOut(); $(".animationload").delay(400).fadeOut("fast"); // ------------------------------------------------------------------------------ // // Navigation scroll // ------------------------------------------------------------------------------ // $(window).scroll(function () { if ($(this).scrollTop() > 50) { $(".navbar-soft").addClass("fixed-top"); } else { $(".navbar-soft").removeClass("fixed-top"); } }); /*============================= Card post carousel =============================*/ $(".card__post-carousel").slick({ slidesToShow: 1, autoplay: true, dots: false, lazyLoad: "progressive", prevArrow: "", nextArrow: "" });
E) Sources and Credits
I've used the following images.
I've used credits library.
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.
Back to Top